While creating sample game for iPhone I required to create menu page for game. Here I am putting down code that I used to create menu for my sample game.
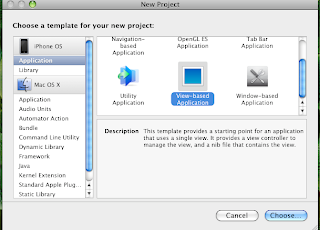
First create a view based application.
Then created menu view as following, with two button that will load new view.
Then add new view controller, I named new view as first view and add button on first view that will switch view to menu screen.
Now connect buttons to message that get activated when button is pressed and when button connection is ready then we can write code that will enable view switching.
In menu view controller, I used following code to load first view.
- (IBAction) siwthToView1:(id) sender {
FirstView *firstView =
[[FirstView alloc] initWithNibName:@"FirstView" bundle:nil];
[self.view addSubview: firstView.view];
}
addSubView message will add new view on view stack and display new view on screen.
Now, in first view I used removeFromSuperview message of UIView to go back to menu view.
removeFromSuperview will remove current view from view stack and displays the superview.
- (IBAction) back:(id) sender {
[self.view removeFromSuperview];
}
So this was all, by using this simple code I implemented my game's menu page.



No comments:
Post a Comment